When writing a Web Design Proposal, you must follow a handful of simple rules in order to be successful. These rules are meant to be broken, but at a minimum, you need to have a good replacement for them. It’s not about the “perfect” proposal, it’s about what your client NEEDS to see. It needs to be focused around answering questions that your client might have such as “How will this website help me generate more business?” or “How will I measure the ROI of having a new website?”. The classic mentality is “I’m doing fine with what I have now, why do I need change?” and this is where you need to come in and show, NOT SELL, but show them how you will help them.
The information you plan to provide should have *substance*, in other words, give them some meat-off-the-bone to chew on. In talking with Gabe Cuevas, VP of Business Development of Proposable, he mentioned that with all of the proposals that he sees, he states “I truly enjoy seeing proposals that have examples of either work or problems they’ve solved. It gives the reader a true story that they can relate to.” This type of information is crucial when trying to gain the interest of a prospect. Keep in mind that you aren’t the only cook in the kitchen or cow in the farm (whatever analogy you want to use) so you must stick out [like a sore thumb]. With that being said, here’s a quick breakdown of what needs to be included and some screenshots of how an elegant proposal should look like:
Cover Page

This is an obvious one, but extremely necessary. First of all, very rarely does a prospect ask for one proposal from one company. Keep in mind that business owners tend to shop around so don’t get all confident that you are the only one bidding for the project. Based on this, you must ensure that you have a Cover Page that displays your professionalism, but even more so your company information. Imagine two proposals sitting on a business owner’s desk; one has a cover page and the other doesn’t. The prospect will quickly associate the one with the cover page to the brand BUT will also easily locate the contact details of the company. Who do you think will get the deal? Don’t cut corners!
Introduction
There’s no good proposal without an Introduction. It plays various roles in your proposal such as providing insights about what services you offer and how you will perform them effectively. Additionally, you can provide a background about you and your team and where your experience and passion comes from. By adding each of your team members and their talents, you can help paint a picture for the prospect in order to give them confidence in your abilities. Include key information such as education, work experience, tenure and more. This is your time to shine so don’t hold back!
Testimonials

Telling prospects you are the best will only go so far. You need to prove it and with testimonials, you can knock their socks off. Yeah, anyone can get a simple written testimonial placed on their website or proposal, but getting one on video is even better. We recommend doing a quick video call with a satisfied customer using Google Hangouts or Skype and recording it. Ask questions that will talk about their experience with you and what they liked the most. Make sure you ask the questions as natural and relaxed as possible so your client feels comfortable and not nervous.
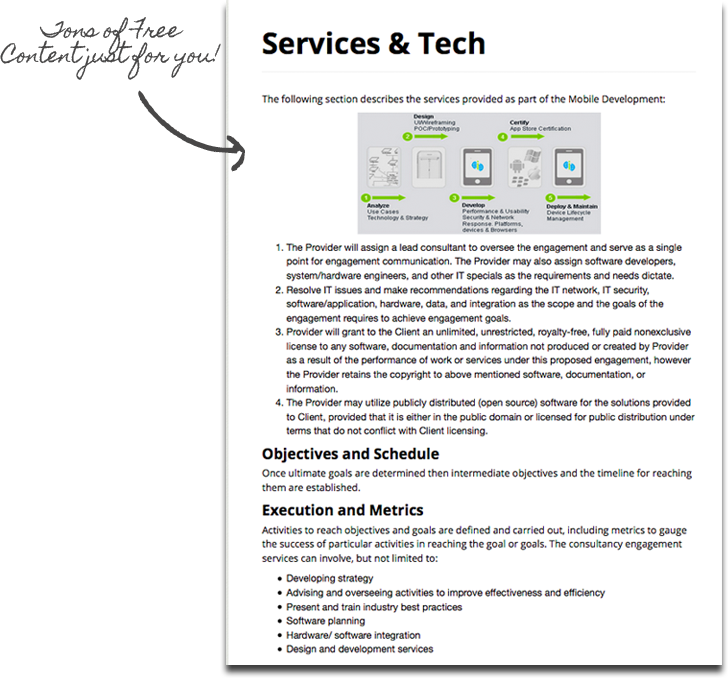
Technology
One of the most important parts of your proposal is your technology portion. Why? Well, because you need to display which technologies you are well-versed in, but most importantly which technologies you plan to use for the project at hand. You’re the expert and it’s up to you to explain to your customers the differences and the long-term effects the technology of choice it might have. Being able to tell the client you will be using Ruby on Rails or a MEAN stack (MongoDB, Express, Angular.js and Node.js) may give them the deer in headlights look, but YOU are the expert and must explain the value(s). Also making important recommendations such as hosting, CMS (Joomla, Drupal, WordPress) is critical to your clients ability to update the site afford-ably in the future. This section will also give you the opportunity to sell other offerings that you do such as Mobile App Development, Graphic Design, Software Development and Design, Social Media Marketing, SEO and more! Be sure to check out all of our other FREE Proposal Templates at /templates
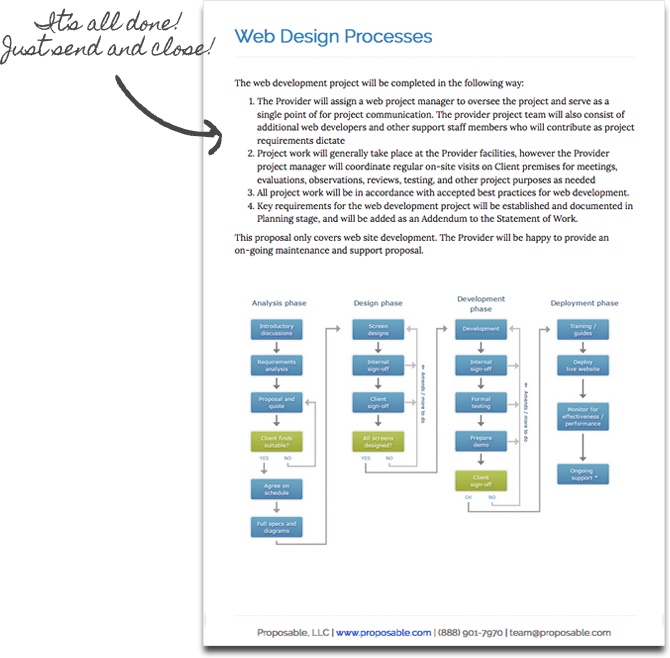
Milestones & Process
This one is a no-brainer. Keeping in contact during the duration of the project is key to keeping the client happy. Showing how you communicate and how often you will produce work that has been completed is crucial. This helps the client understand the value of what you offer. More importantly, you are selling an intangible service like Web Design that the client will only see in mockups. By adding a milestone and process section, your client will not wonder where you are in the process nor will micro-manage you. The last thing you need is a distraction whether its emails or phone calls; “How’s it coming along?”, “Anything I could look at today?”, “Are you almost done?” 🙁
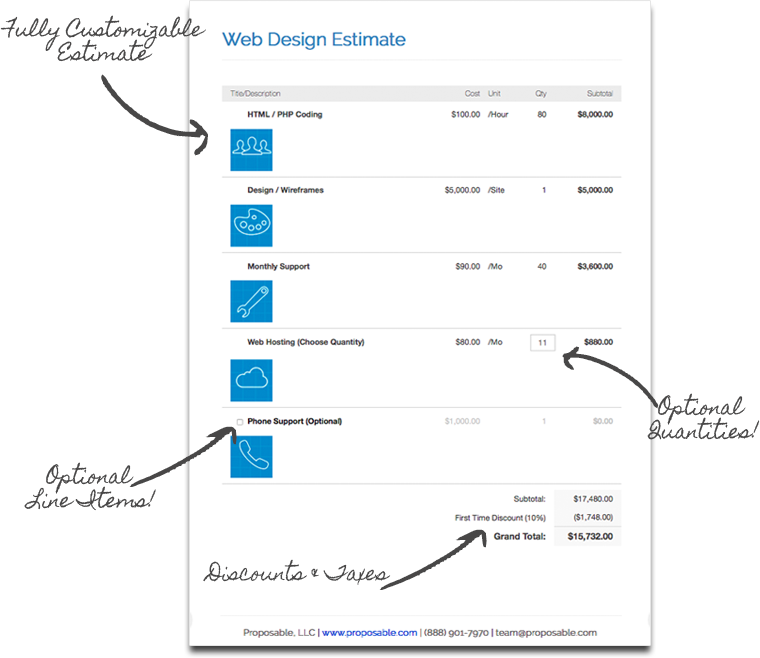
Pricing

Well, you gotta tell the client how much right? It’s best to break things down into Line-Items so there’s no surprises later on. The last thing you want to do is go back to the customer with a “Oh, hey, I forgot to charge you for stock photos”. They’ll quickly respond with “Annnnnnd you’re telling me this now?”. Always er on the high-side of pricing in order to cover your @$$. I once had to buy one year’s worth of hosting for a customer because I forgot to include it. Be sure to breakdown every aspect of the project. Put a price tag on everything you do and clearly describe the WHO, WHAT, WHERE, WHEN to the client. It behooves you.
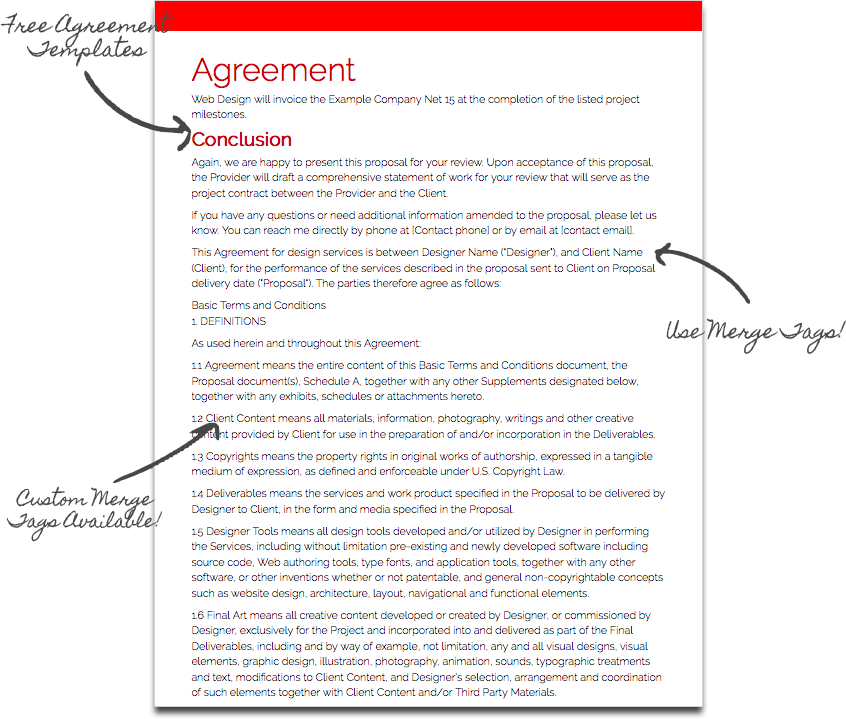
Terms & Conditions

This is a pretty important topic because it is designed to protect both you and the client. There’s nothing scarier for a business owner getting into a deal with someone they hardly know. At the same time, you as a small business need to protect yourself in case of a disagreement. Your terms and conditions must cover everything from payment schedules to mediation arbitration in case of a legal mess. There needs to be specifics pertaining to jurisdictions, but also who is responsible for what.
In conclusion, you should be as transparent as possible with your web design proposal. Be sure to keep it polished and clear. Don’t waste the potential client’s time because they will just read through your fluff and disregard you as a viable option. Good luck with your proposal and if you want to win deals faster, use Proposable.